
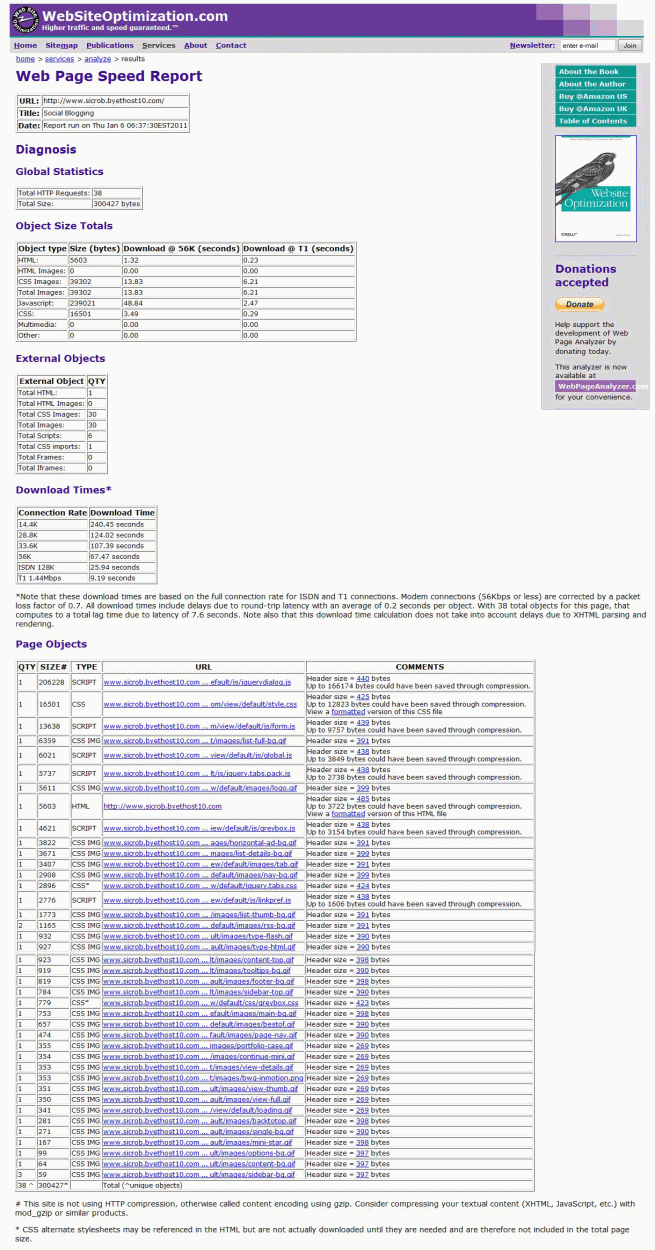
Maka hasilnya seperti gambar di bawah ini :

lalu di bawah ini adalah hasil analisa dan rekomendasi (yang telah diterjemahkan) dari website yang kita masukkan URL nya :
Analisis dan Rekomendasi
* TOTAL_HTML – Selamat, jumlah file HTML pada halaman ini (termasuk file HTML utama) adalah 1 dimana kebanyakan browser dapat multithread. Meminimalkan permintaan HTTP adalah kunci untuk optimisasi situs web. Y
* TOTAL_OBJECTS – Peringatan! Jumlah objek di halaman ini adalah 38 yang dengan jumlah mereka akan mendominasi menunda halaman web. Pertimbangkan mengurangi ini ke nomor lebih masuk akal. Di atas 20 objek per halaman overhead dari berurusan dengan objek yang sebenarnya (waktu deskripsi dan waktu tunggu) menyumbang lebih dari 80% dari seluruh halaman latency. Lihat Gambar II-3: distribusi relatif komponen latency menunjukkan bahwa objek overhead mendominasi halaman web latency Rahasia Optimasi Website untuk rincian lebih lanjut tentang bagaimana benda overhead mendominasi latency halaman web. Kombinasikan, memperbaiki, dan mengoptimalkan objek-objek eksternal Anda. Ganti rollovers grafis dengan kecepatan rollovers CSS untuk menampilkan dan meminimalkan permintaan HTTP. Pertimbangkan untuk menggunakan sprite CSS untuk membantu mengkonsolidasikan gambar dekoratif. Menggunakan teknik CSS seperti latar belakang berwarna, perbatasan, atau jarak bukan teknik grafis dapat mengurangi permintaan HTTP. Ganti header teks grafis dengan header teks CSS untuk mengurangi permintaan HTTP. Akhirnya, pertimbangkan mengoptimalkan download paralel dengan menggunakan nama host yang berbeda atau CDN untuk mengurangi overhead objek.
* TOTAL_IMAGES – Peringatan! Jumlah foto pada halaman ini adalah 30, coba kurangi ini untuk jumlah lebih masuk akal. Kenalkan menggabungkan, menggantikan, dan mengoptimalkan grafis Anda. Ganti menu rollover grafis dengan menu rollover CSS untuk menampilkan kecepatan dan meminimalkan permintaan HTTP. Pertimbangkan untuk menggunakan sprite CSS untuk membantu mengkonsolidasikan gambar dekoratif. Menggunakan teknik CSS seperti latar belakang berwarna, perbatasan, atau jarak bukan teknik grafis untuk mengurangi permintaan HTTP. Ganti header teks grafis dengan header teks CSS untuk mengurangi permintaan HTTP. Akhirnya, pertimbangkan mengoptimalkan download paralel dengan menggunakan nama host yang berbeda untuk mengurangi overhead objek.
* TOTAL_CSS – Selamat, jumlah file CSS eksternal di halaman ini adalah 1. Karena file CSS eksternal harus dalam HEAD dokumen HTML Anda, mereka harus memuat terlebih dahulu sebelum menampilkan konten BODY. Meskipun mereka cache, file CSS memperlambat tampilan awal halaman Anda. Ingatlah untuk menempatkan file CSS di file HEAD dan JavaScript pada akhir BODY untuk mengaktifkan tampilan progresif.
* TOTAL_SIZE – Peringatan! Ukuran total halaman ini adalah 300427 byte, yang akan memuat dalam 67,47 detik pada modem 56Kbps. Pertimbangkan mengurangi ukuran halaman total kurang dari 100K untuk mencapai sub 20 kali respon kedua pada koneksi 56K. Halaman atas 100K melebihi batas perhatian yang besar pada 56Kbps, bahkan dengan umpan balik. Pertimbangkan mengoptimalkan situs Anda dengan Rahasia Optimasi Website, Speed Up Your Site atau menghubungi kami tentang layanan pengoptimalan kami.
* TOTAL_SCRIPT – Peringatan! Jumlah file script eksternal di halaman ini adalah 6, coba kurangi ini untuk jumlah lebih masuk akal. Kombinasikan, refactor, dan mengecilkan ke file mengoptimalkan JavaScript. Idealnya Anda harus memiliki satu (atau bahkan skrip embed untuk halaman lalu lintas tinggi) pada halaman Anda. Pertimbangkan penjahitan JavaScript file bersama di server untuk meminimalkan permintaan HTTP. Menempatkan file eksternal JavaScript di bagian bawah BODY Anda, dan CSS file dalam HEAD memungkinkan tampilan progresif di halaman web XHTML.
* HTML_SIZE – Selamat, ukuran total file HTML ini adalah 5603 byte, yang kurang dari 50K. Dengan asumsi bahwa Anda menetapkan HEIGHT dan WIDTH gambar Anda, ukuran ini memungkinkan Anda HTML untuk menampilkan konten di bawah 10 detik, pengguna waktu rata-rata bersedia untuk menunggu halaman untuk menampilkan tanpa umpan balik.
* IMAGES_SIZE – Selamat, ukuran total semua gambar Anda adalah 39302 byte, yang kurang dari 50K. Bahkan dengan halaman HTML 50K halaman ini harus memuat dalam waktu kurang dari 20 detik pada koneksi 56Kbps. Idealnya setiap gambar harus kurang dari 1160 byte, dengan mudah masuk ke satu paket TCP-IP.
* SCRIPT_SIZE – Peringatan! Ukuran total skrip eksternal Anda adalah 239021 byte, yang lebih dari 20K. Pertimbangkan mengoptimalkan Anda JavaScript untuk ukuran, menggabungkan mereka, dan menggunakan HTTP kompresi mana yang sesuai untuk setiap skrip yang ditempatkan dalam HEAD dokumen Anda. Anda dapat mengganti CSS menu untuk menu berbasis JavaScript untuk mengurangi atau bahkan menghilangkan penggunaan JavaScript.
* CSS_SIZE – Perhatian. Ukuran total eksternal Anda CSS 16501 byte, yang berada di atas 8K dan kurang dari 20K. Untuk file eksternal, idealnya menjaga mereka kurang dari 1160 byte agar muat ke dalam satu paket TCP-IP berkecepatan tinggi (atau beberapa perkiraan daripadanya). Pertimbangkan mengoptimalkan CSS dan menghilangkan fitur untuk mengurangi ini untuk ukuran yang lebih wajar.
* MULTIM_SIZE – Selamat, ukuran total semua file eksternal Anda multimedia adalah 0 byte, yang kurang dari 10K.

